In the previous few weeks, our staff right here at WordPress.com has rebuilt developer.wordpress.com from the bottom up. When you construct or design web sites for different individuals, in any capability, bookmark this web site. It’s your new house for docs, sources, the most recent information about developer options, and extra.
Relatively than creating a singular, customized theme, we went all-in on utilizing Twenty Twenty-4, which is the default theme for all WordPress websites.
That’s proper, with a mixture of built-in Website Editor functionalities and conventional PHP templates, we have been in a position to create a web site from scratch to deal with all of our developer sources.
Beneath, I define precisely how our staff did it.
A Twenty Twenty-4 Baby Theme
The developer.wordpress.com web site has existed for years, however we realized that it wanted an overhaul with a purpose to modernize the appear and feel of the positioning with our present branding, in addition to accommodate our new developer documentation.
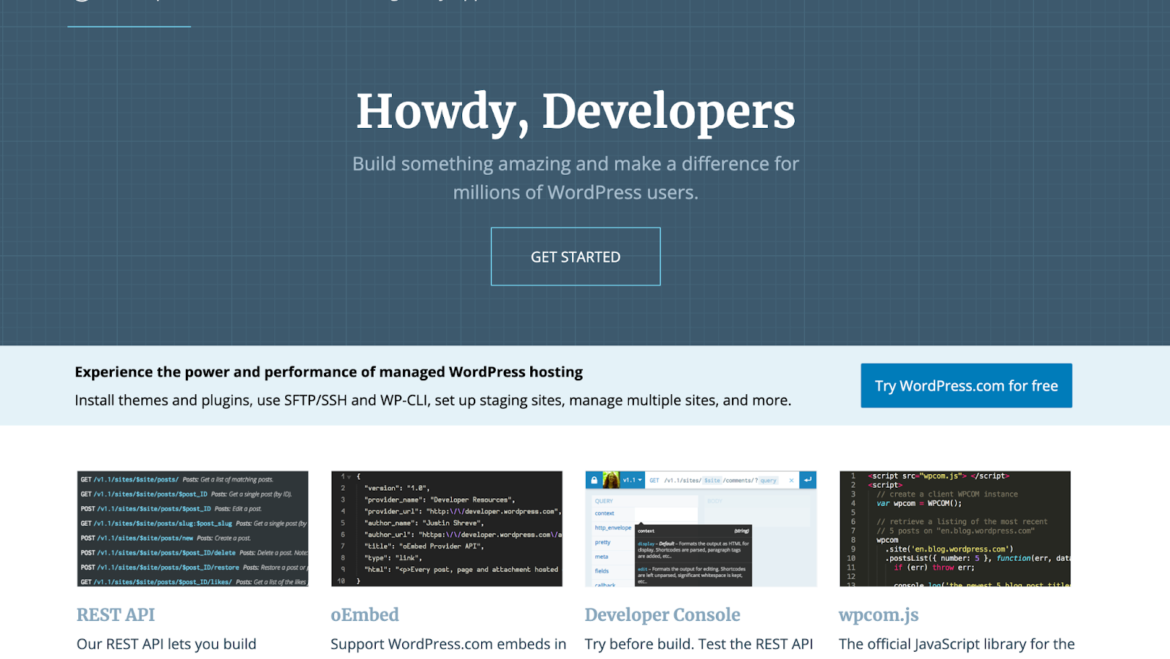
You’ll most likely agree that the positioning wanted a refresh; right here’s what developer.wordpress.com appeared like two weeks in the past:
As soon as we determined to revamp and rebuild the positioning, we had two choices: 1) construct it completely from scratch or 2) use an present theme.
We knew we needed to make use of Full Website Modifying (FSE) as a result of it could enable us to simply use present patterns and provides our content material staff the finest writing and modifying expertise with out them having to commit code.
We thought of ranging from scratch and utilizing the official “Create Block Theme” plugin. Constructing a brand new theme from scratch is a good choice in case you want one thing tailor-made to your particular wants, however Twenty Twenty-4 was already near what we needed, and it could give us a headstart as a result of we are able to inherit most types, templates, and code from the mother or father theme.
We shortly selected a hybrid theme method: we might use FSE as a lot as potential however nonetheless fall again to CSS and traditional PHP templates the place wanted (like for our Docs customized put up sort).
With this in thoughts, we created a minimal little one theme based mostly on Twenty Twenty-4.
Spin up a scaffold with @wordpress/create-block
We initialized our new theme by working npx @wordpress/create-block@newest wpcom-developer.
This gave us a folder with instance code, construct scripts, and a plugin that will load a customized block.
When you solely want a customized block (not a theme), you’re all set.
However we’re constructing a theme right here! Let’s work on that subsequent.
Modify the setup into a toddler theme
First, we deleted wpcom-developer.php, the file liable for loading our block through a plugin. We additionally added a features.php file and a fashion.css file with the anticipated syntax required to establish this as a toddler theme.
Regardless of being a CSS file, we’re not including any types to the fashion.css file. As an alternative, you may consider it like a documentation file the place Template: twentytwentyfour specifies that the brand new theme we’re creating is a toddler theme of Twenty Twenty-4.
/*
Theme Identify: wpcom-developer
Theme URI: https://developer.wordpress.com
Description: Twenty Twenty-4 Baby theme for Developer.WordPress.com
Writer: Automattic
Writer URI: https://automattic.com
Template: twentytwentyfour
Model: 1.0.0
*/
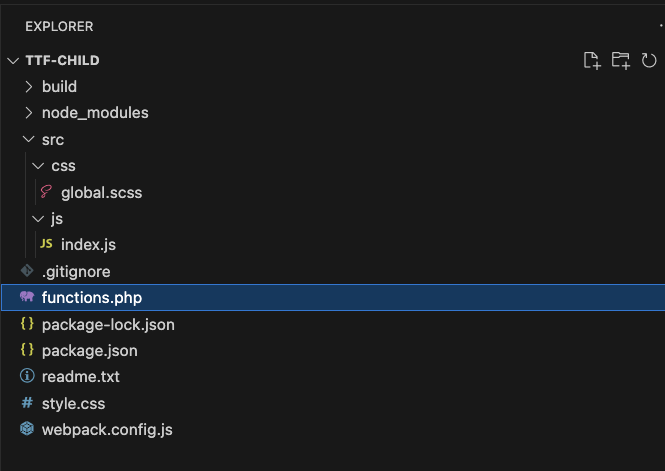
We eliminated all the demo recordsdata within the “src” folder and added two folders inside: one for CSS and one for JS, every containing an empty file that would be the entry level for constructing our code.
The theme folder construction now appeared like this:

The construct scripts in @wordpress/create-block can construct SCSS/CSS and TS/JS out of the field. It makes use of Webpack behind the scenes and supplies an ordinary configuration. We will prolong the default configuration additional with customized entry factors and plugins by including our personal webpack.config.js file.
By doing this, we are able to:
- Construct particular output recordsdata for sure sections of the positioning. In our case, we’ve got each PHP templates and FSE templates from each customized code and our mother or father Twenty Twenty-4 theme. The FSE templates want minimal (if any) customized styling (due to
theme.json), however our developer documentation space of the positioning makes use of a customized put up sort and web page templates that require CSS. - Take away empty JS recordsdata after constructing the
*.asset.phprecordsdata. With out this, an empty JS file might be generated for every CSS file.
Because the construct course of in WordPress Scripts depends on Webpack, we’ve got full management over how we need to modify or prolong the construct course of.
Subsequent, we put in the required packages:
npm set up path webpack-remove-empty-scripts --save-dev
Our webpack.config.js ended up trying much like the code beneath. Discover that we’re merely extending the defaultConfig with just a few further properties.
Any extra entry factors, in our case src/docs, could be added as a separate entry within the entry object.
// WordPress webpack config.
const defaultConfig = require( '@wordpress/scripts/config/webpack.config' );
// Plugins.
const RemoveEmptyScriptsPlugin = require( 'webpack-remove-empty-scripts' );
// Utilities.
const path = require( 'path' );
// Add any new entry factors by extending the webpack config.
module.exports = {
...defaultConfig,
...{
entry: {
'css/world': path.resolve( course of.cwd(), 'src/css', 'world.scss' ),
'js/index': path.resolve( course of.cwd(), 'src/js', 'index.js' ),
},
plugins: [
// Include WP's plugin config.
...defaultConfig.plugins,
// Removes the empty `.js` files generated by webpack but
// sets it after WP has generated its `*.asset.php` file.
new RemoveEmptyScriptsPlugin( {
stage: RemoveEmptyScriptsPlugin.STAGE_AFTER_PROCESS_PLUGINS
} )
]
}
};
In features.php, we enqueue our constructed property and recordsdata relying on particular situations. For instance, we constructed separate CSS recordsdata for the docs space of the positioning, and we solely enqueued these CSS recordsdata for our docs.
<?php
operate wpcom_developer_enqueue_styles() : void {
wp_enqueue_style( 'wpcom-developer-style',
get_stylesheet_directory_uri() . '/construct/css/world.css'
);
}
add_action( 'wp_enqueue_scripts', 'wpcom_developer_enqueue_styles' );
We didn’t must register the fashion recordsdata from Twenty Twenty-4, as WordPress handles these inline.
We did must enqueue the types for our traditional, non-FSE templates (within the case of our developer docs) or any extra types we needed so as to add on prime of the FSE types.
To construct the manufacturing JS and CSS domestically, we run npm run construct.
For native improvement, you may run npm run begin in a single terminal window and npx wp-env begin (utilizing the wp-env bundle) in one other to begin an area WordPress improvement server working your theme.

Whereas constructing this web site, our staff of designers, builders, and content material writers used a WordPress.com staging web site in order that modifications didn’t have an effect on the prevailing developer.wordpress.com web site till we have been able to launch this new theme.
theme.json
Twenty Twenty-4 has a complete theme.json file that defines its types. By default, our hybrid theme inherits all the fashion definitions from the mother or father (Twenty Twenty-4) theme.json file.
We selectively overwrote the components we needed to vary (the colour palette, fonts, and different model parts), leaving the remainder to be loaded from the mother or father theme.
WordPress handles this merging, in addition to any modifications you make within the editor.
Most of the default types labored effectively for us, and we ended up with a compact theme.json file that defines colours, fonts, and gradients. Having a replica of the mother or father theme’s theme.json file makes it simpler to see how colours are referenced.
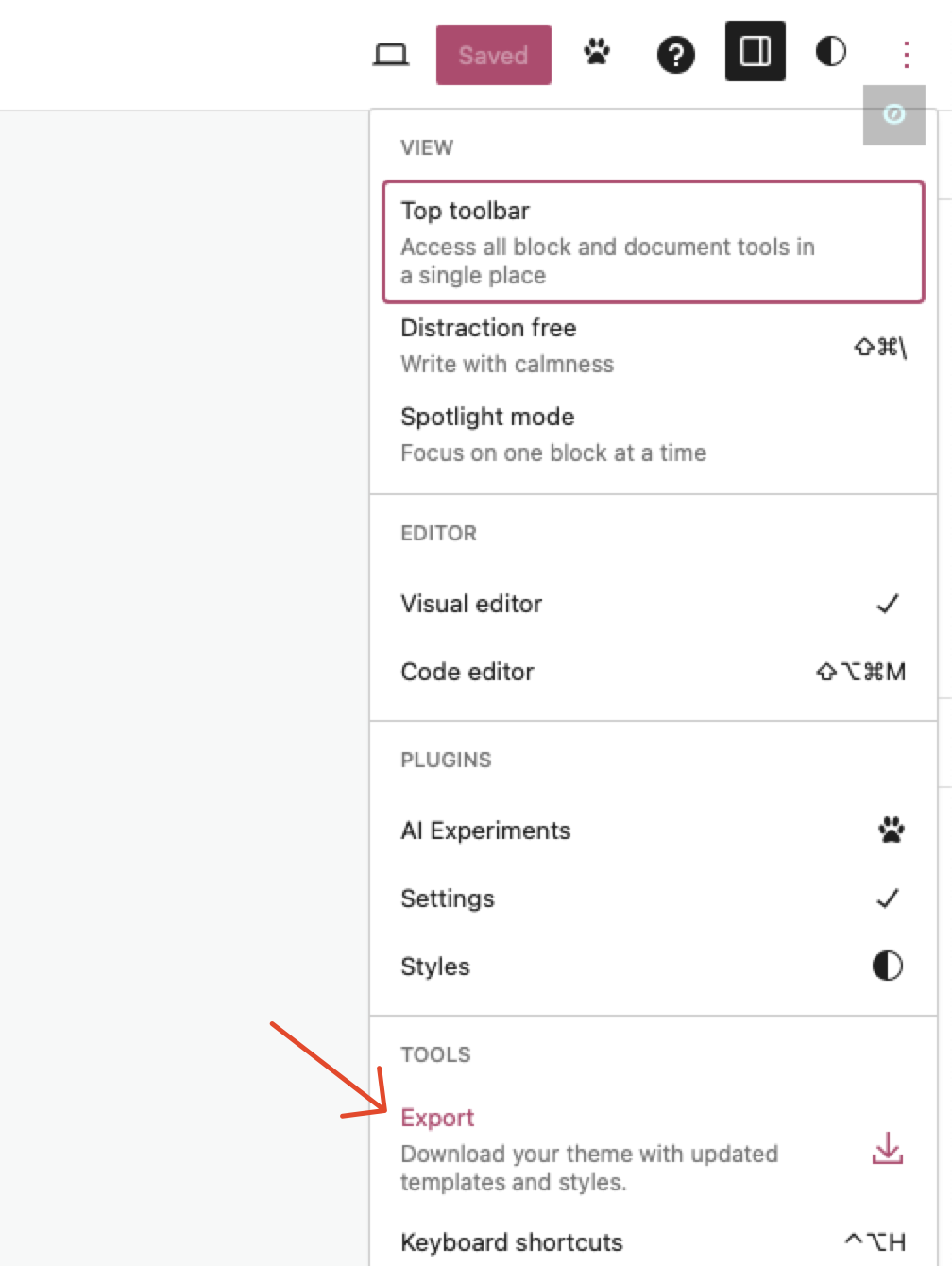
You’ll be able to change theme.json in your favourite code editor, or you may change it straight within the WordPress editor after which obtain the theme recordsdata from Gutenberg.

Why would possibly you need to export your editor modifications? Types can then be transferred again to code to make sure they match and make it simpler to distribute your theme or transfer it from an area improvement web site to a dwell web site. This ensures the FSE web page templates are stored in code with model management.
Once we launched this new theme on manufacturing, the template recordsdata loaded from our theme listing; we didn’t must import database data containing the template syntax or world types.
World types in SCSS/CSS
World types are added as CSS variables, and they are often referenced in CSS. Altering the worth in theme.json can even be sure that the opposite colours are up to date.
For instance, right here’s how we reference our “distinction” coloration as a border coloration:
border-color: var(--wp--preset--color--contrast);
Some plugins require these recordsdata in a theme, e.g. by calling get_header(), which doesn’t routinely load the FSE header template.
We didn’t need to recreate our header and footer to cowl these instances; having only one supply of reality is quite a bit higher.
By utilizing do_blocks(), we have been in a position to render our wanted header block. Right here’s an instance from a header template file:
<head>
<?php
wp_head();
$fse_header_block = do_blocks( '<!-- wp:template-part {"slug":"header","theme":"a8c/wpcom-developer","tagName":"header","space":"header", "className":"header-legacy"} /-->' );
?>
</head>
<physique <?php body_class(); ?>>
<?php
echo $fse_header_block;
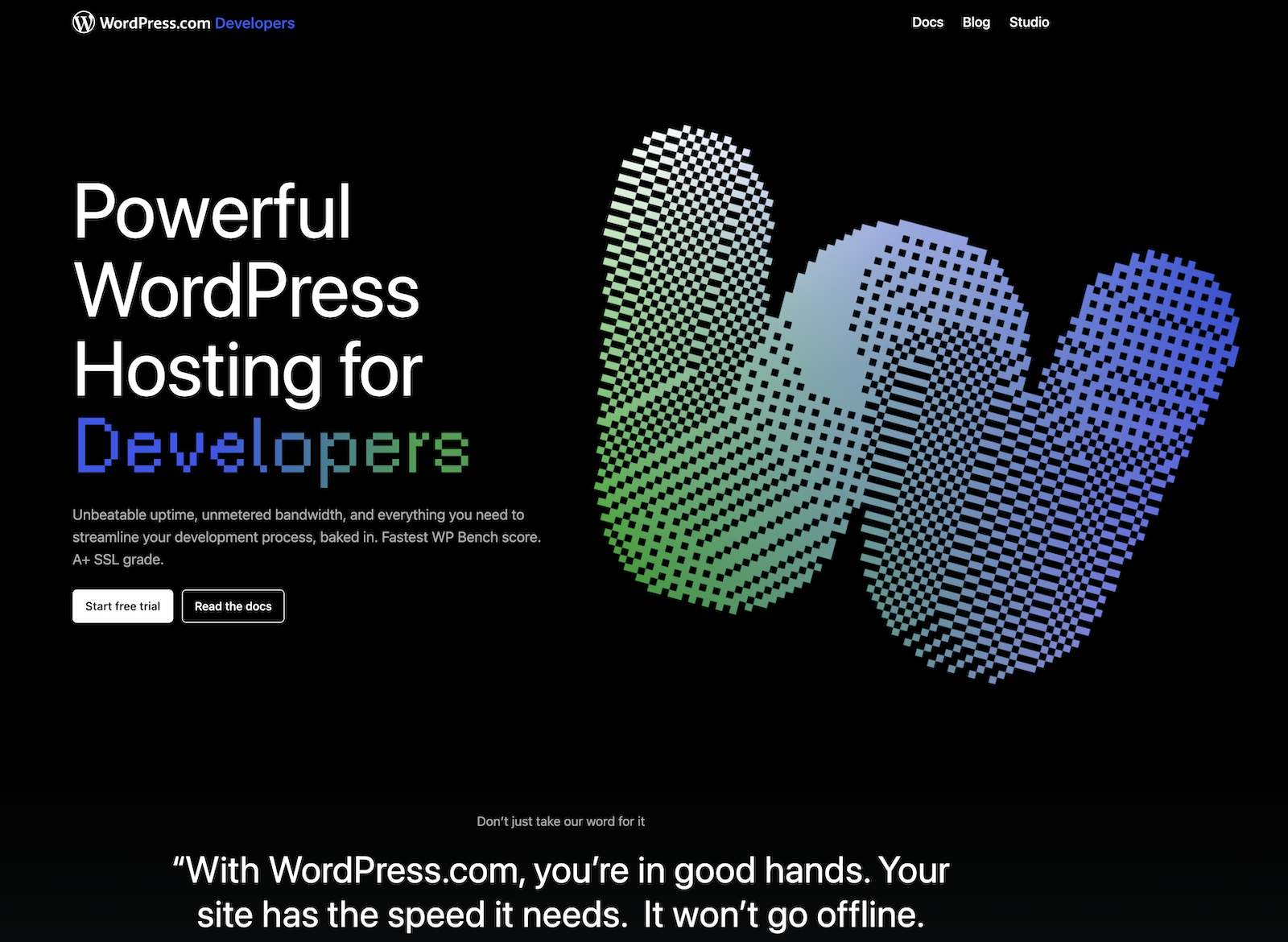
The brand new developer.wordpress.com web site is now dwell!

Take a look at our new-and-improved developer.wordpress.com web site at present, and depart a remark beneath telling us what you assume. We’d love your suggestions.
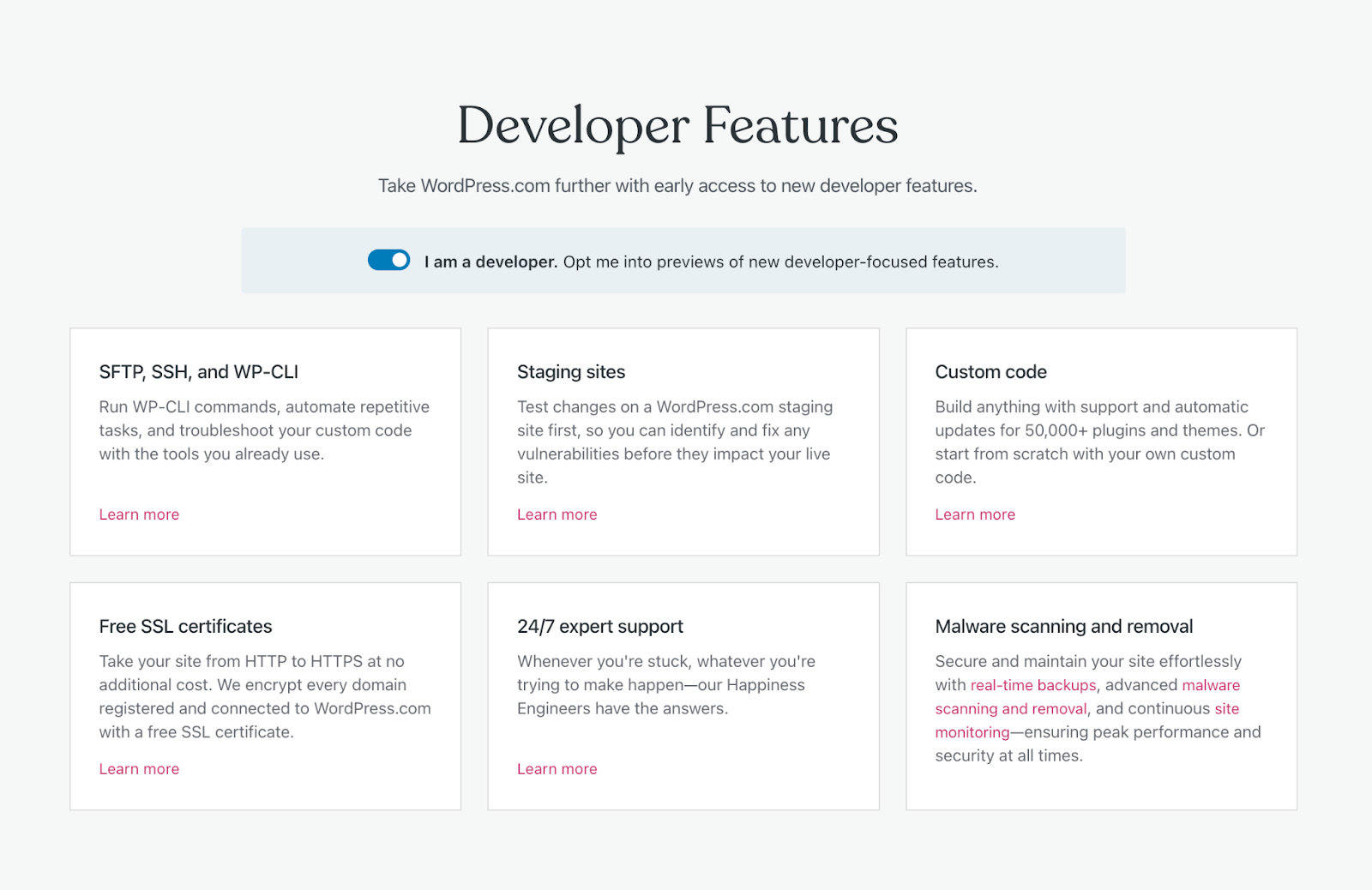
Utilizing customized code and staging websites are simply two of the numerous developer options obtainable to WordPress.com websites that we used to construct our new and improved developer.wordpress.com.
When you’re a developer and concerned with getting early entry to different development-related options, click on right here to allow our “I’m a developer” setting in your WordPress.com account.

Be a part of 105.7M different subscribers
Whether you require installation, repair, or maintenance, our technicians will assist you with top-quality service at any time of the day or night. Take comfort in knowing your indoor air quality is the best it can be with MOE heating & cooling services Ontario's solution for heating, air conditioning, and ventilation that’s cooler than the rest.
Contact us to schedule a visit. Our qualified team of technicians, are always ready to help you and guide you for heating and cooling issues. Weather you want to replace an old furnace or install a brand new air conditioner, we are here to help you. Our main office is at Kitchener but we can service most of Ontario's cities
Supply hyperlink




Add Comment